いやあ・・・結構てこずりました。。
私がもっともっと知識があれば簡単にできるんでしょうけどそこまで技術がないもので、色々調べてたどり着いた方法がこちらになります。
もしかしたら皆さんの環境では同じように動作しないかもしれませんのでご了承ください。。
実現できた環境
wordpressのバージョン
・6.1.1
使ったプラグイン
・Elementor
・Elementor Header & Footer Builder
・Sticky Header Effects for Elementor
使ったテーマ
・Hello Elementor
実現した方法
Elementorと、Elementor Header & Footer Builderでヘッダーを作る手順については別のサイトにもたくさん掲載されているから省かせていただきます。
ちなみに、ヘッダーは、「PC、タブレット用」と、「スマホ用」の2つを作っています。
固定ヘッダーを設定する最善の方法は、調べても出てこなかったので以下に記載します。
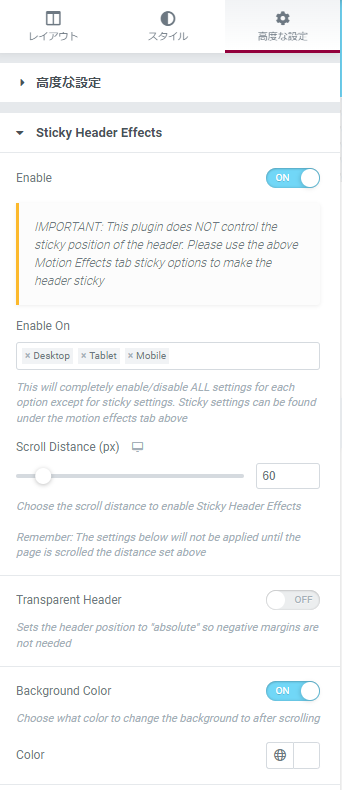
・作ったヘッダー(PC、タブレット用)の「高度な設定」箇所にある「Sticky Header Effects」を「Enable」にし、「Desctop、Tablet、Mobile」を選択する。
・作ったヘッダー(スマホ用)は、「高度な設定」箇所にある「Sticky Header Effects」を「Enable」にするだけでOK。
※以下のスクリーンショットのようにします。

これで、Elementor無料版でも固定ヘッダーが出来上がります!
これができると、できることがたくさん広がります!
この方法を見つけるまで時間がかかったけど、これから最高のElementorライフにつながりました!
皆さんも是非試してみてくださいね!