いやー・・・こちらのプラグインを見つけるまでは、何年も試行錯誤を繰り返してきました。。
これまでワードプレスは、コンテンツエリアはElementorを使って、自由にカスタマイズできることまではできていたのですが、ヘッダーとフッターだけは、自由にカスタマイズできる「テンプレート」にい依存する形になっていました。
しかしそのテンプレートも、だんだん更新がされなくなってしまい、いずれ更新が止まり他のプラグインが使えなくなっていくんだろうな・・と思い気が滅入っていました。。
しかし!今回とてもよいプラグインを見つけました!
それは「Elementor Header & Footer Builder」というプラグインです!
このプラグインを使えば、もうヘッダーもフッターも怖くありません!w
かなり自由にカスタマイズができます!
まずはインストールから一緒にしていきましょう!
Elementor Header & Footer Builder をインストールする
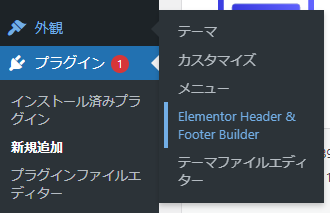
まずはダッシュボードから、プラグイン > 新規追加 にはいります。
そしたら、検索窓に、「Elementor Header & Footer Builder」を入力すると、検索結果の一番最初に出てきます。100万以上インストールされていることから安心しますよねw

さくっと有効化したら、外観のメニューの中に、「Elementor Header & Footer Builder」があるのでクリックします。

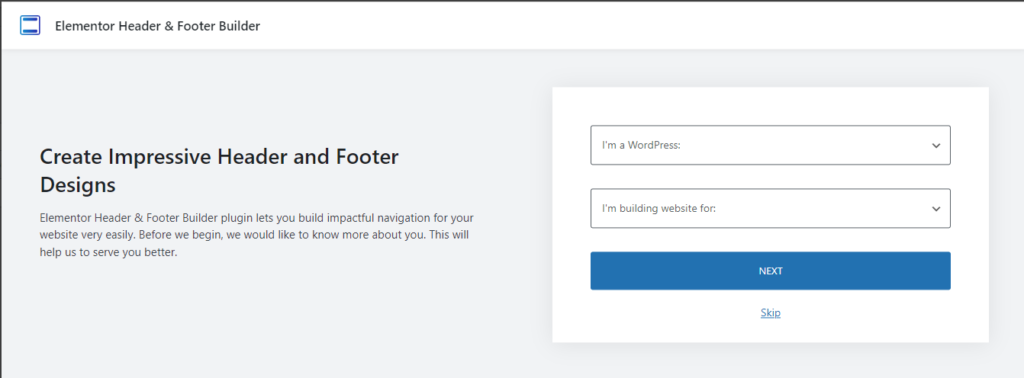
すると、以下のような画面が出てくることがあります。「SKIP」をクリックしましょう♪

次は、画面上部の「Add New」を押して・・・

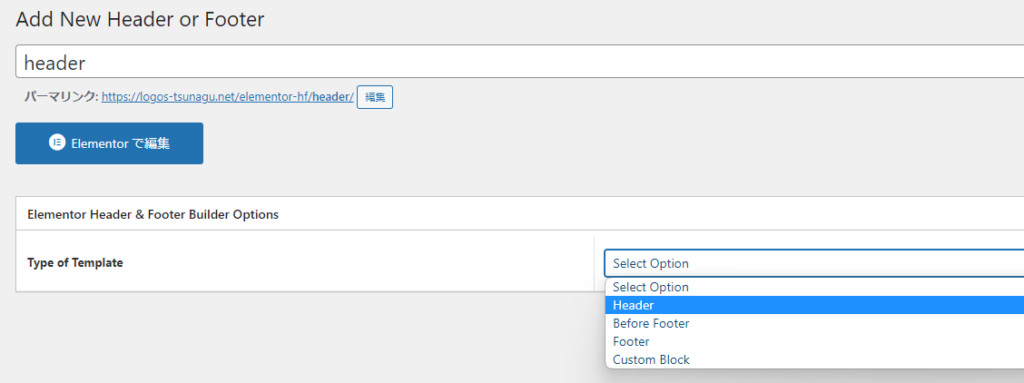
タイトルに「header」とでもつけましょう。
Type of Templateは「Header」を選択します。

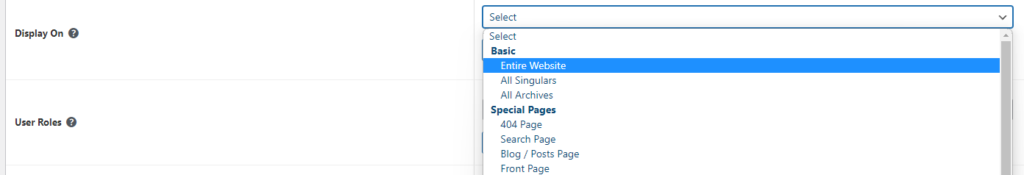
Display Onは「Entire Website」を選択すると、サイトの全ページに、ここで設定したヘッダーが反映されるようになるようです。

その他の設定はスルーして「公開」ボタンをクリックします。
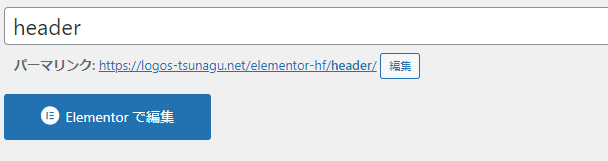
そしたら、「Elementorで編集」をクリックします。

はい、そうすると、いつものElementorの編集画面がでてきますね!
ここで、自由に、PC用のヘッダー、スマホ用のヘッダー、タブレット用のヘッダーを作ることができます♪
あとは、フロントエンドの画面を確認しながら楽しんで作っていきましょう!
また、フッターを設定するときは、Type of Templateを「footer」にすれば、ヘッダーと同じようにフッターを作成することができます!

以上になります!
私の場合は、「Hello Elementor」というテンプレートに、上記プラグインを導入してサイトを作っています。Elementorの会社が作ったテンプレートですので、Elementorとの相性がばっちりなんです!とてもサクサクうごきますよ!
以上自由なヘッダーとフッターの作り方でした!快適なヘッダー&フッターライフを!w